Maybe you’re looking to build a brand new website. Maybe you’re ready to revamp the one you have. Or perhaps you’ve outgrown Squarespace and Wix and decided it’s time for a more powerful content management system.
CMS platforms like WordPress and Webflow have made it easier than ever to build and maintain professional websites.
WordPress has been around since 2003, and it’s the #1 CMS to date. In fact, 35% of all websites are powered and developed through WordPress.
Webflow, which launched in 2013, is the new kid on the block. In comparison to WordPress, its usage is a drop in the bucket.
Yet, despite its small percentage of market share, there has been a lot of hype surrounding Webflow’s efficient prototyping. Compared to WordPress’s sometimes arduous theme development, it’s night and day.
Today, we’re taking a look at how the two stack up against one another. We’ll delve into the pros, the cons, and why each one is viable for different reasons and different end-users.
Here’s our complete Webflow vs. WordPress comparison:
What Is Webflow?

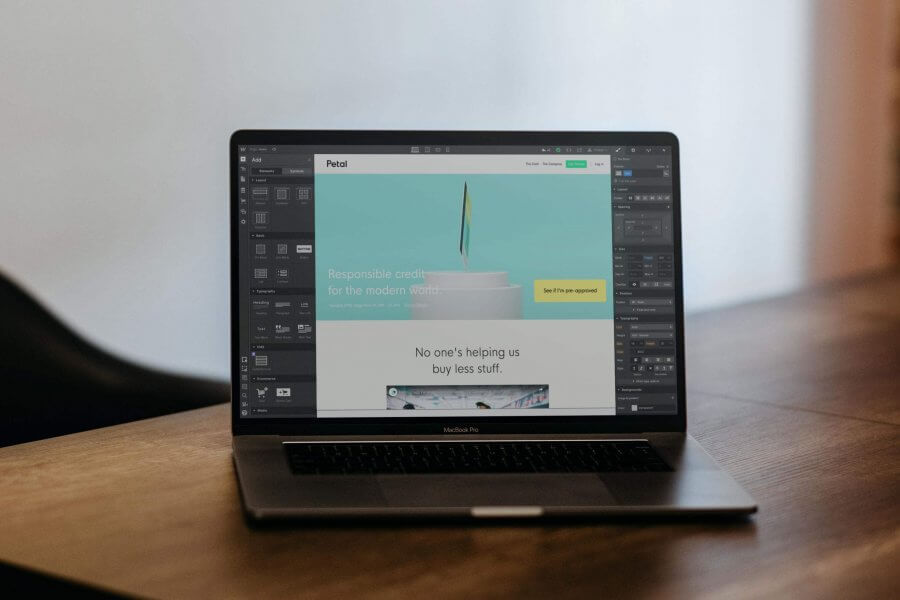
Webflow is a browser-based visual development tool used for website design, content management, and hosting. It’s designed for flexibility and ease of use, and each aspect of the platform has its own set of features.
Webflow includes a visual web design tool called Designer, which actually works more like Adobe Photoshop than a traditional website builder. With this feature, you can design websites or elements and turn them into product-ready code. Most people use Designer along with Webflow CMS and Webflow’s hosting service.
The CMS is also a code-free tool with two different elements. Your site designer can work in the Designer portal, while your client or content managers can work in the on-site Editor portal.
Editor includes built-in SEO tools and flexible integrations, so you can connect certain marketing tools or use your own code. It also makes it easy to create and update pages in a faster, more affordable way.
As for hosting, Webflow uses Amazon Web Services (AWS), making it as fast and reliable as you could hope for.
Major Elements of Webflow
Don’t know how to code? With Webflow, you don’t have to! This platform automatically generates CSS, HTML, and Javascript (JS).
Its user-friendly, drag-and-drop style editor allows you to make quick changes to your Webflow sites. You won’t have to wrestle with code or pay your developer to fix anything for you. With some basic knowledge of the platform, you can do it yourself.
Who Typically Uses Webflow?
Webflow is versatile, so you can use it for your blog, your business, or to create your e-commerce site.
It’s perfect for creative agencies that need to design rapid prototypes. It’s also ideal for bloggers and writers looking for a more flexible CMS for publishing content.
Why Do Agencies Love It?
Because you can design your site and see live (not static) mockups quicker than ever!
Oh, and if you’re sick of having to do separate mockups for desktop, smartphone, and tablet users, you’re in luck. With a click of a button, you can turn your prototype into a responsive website that’s viewable on all devices.
Why Do Writers and Bloggers Love It?
Because you don’t have to use the same template for every piece of content! You can build your website visually instead!
In other words, you can build each page around its content, rather than having to force your content into the confines of your blog template. Pretty cool, right?
Writers also love this CMS because you can make instant changes to a page. You don’t have to email your developer to fix a typo or change a photo. It lets you create and edit pages without having to ask your designer or developer for help.
Related: How Blogging Drives Sales
Where Webflow Wins
If you’re into the whole pros and cons thing, this is the section for you.
Here’s where Webflow wins:
Rapid Prototyping
There’s no need to send a static mockup to your developer, review it after it’s been coded, send it back for changes, etc. New and edited pages automatically generate the appropriate code.
Design Control
Instead of making your pages fit into a template, you can create your pages based on visual content. Unless you like every blog post to look exactly the same, this is a big plus.
Lightweight Code
Webflow code is lightweight, which helps with site speed. WordPress, on the other hand, tends to feature excessive, bulky code because of its pre-built themes.
Integrated Hosting
Some people see integrated hosting as a negative, but if you like to make publishing changes with a single click, this is a major pro.
Where Webflow Loses
For all the positive things that we can say about Webflow, it does have its drawbacks. After all, nothing in life is perfect.
Here’s where Webflow loses:
Lack of Plugins and Integrations
Unfortunately, Webflow has limited integrations (at least for now). It does not have the expansive plugin library that you’ll find in WordPress.
Their animation library isn’t as robust as we’d like it to be, either. Webflow has added Flexbox and CSS Grid, but their script library is still young.
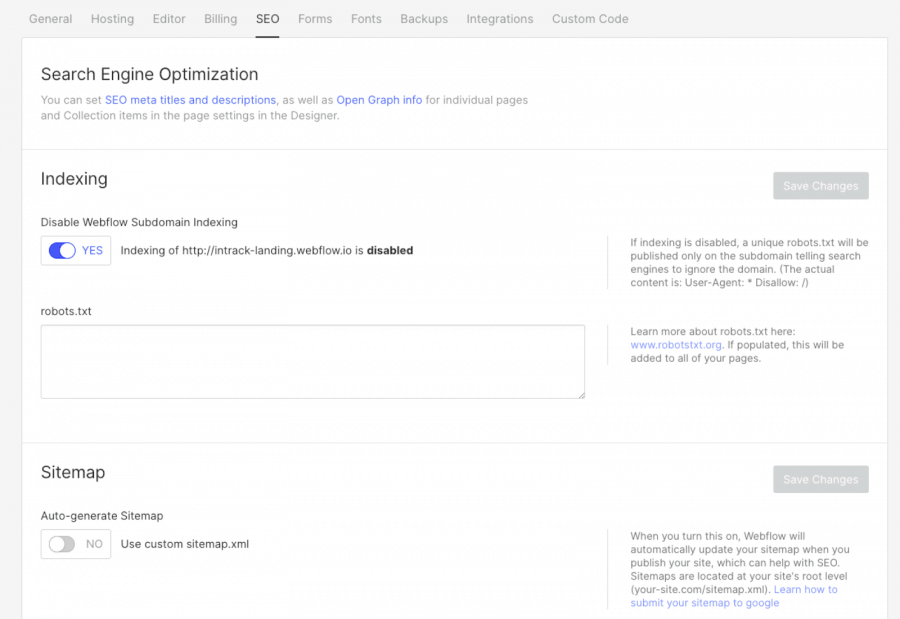
Limited SEO Customizability
Webflow allows you to edit title tags and meta-descriptions, which is valuable if you’re trying to get your site to rank high on Google and other search engines.
But, you can’t touch many technical items beyond that. Alt text and canonical pages can’t be edited (at least not yet).
Learning Curve

The Client Editor is limited. When you hand a site over to its end-users (your clients), they may have to endure the learning curve that comes with a new system.
Luckily, there are a ton of video tutorials and troubleshooting guides at Webflow University to help you and your clients learn the software.
Closed Environment
Hosting is internal and closed, so you can’t host your site without exporting your Webflow project or converting it to WordPress or Shopify.
Related: WordPress vs. Shopify: Our CMS Comparison
What Is WordPress?

Although it was created as a blogging platform, WordPress has evolved into the most popular CMS platform in the world.
There’s a reason why 35% of all websites use WordPress: it’s familiar. And a lot of people like what they already know.
On top of that, it’s unbelievably versatile and offers a stellar user experience.
There’s no question that WordPress is one of the best ways to build custom websites.
Keep in mind that there are two versions of WordPress: WordPress.com and WordPress.org.
WordPress.com is the do-it-yourself blogging platform that anyone can learn with ease. WordPress.org is a sophisticated CMS platform with much more flexibility, but it does require some coding skills.
If you’re getting ready to build your own website, WordPress.com may be all you need. If you want to take full advantage of everything WordPress.org has to offer, you’ll either need to learn some technical skills or hire a pro to build your website for you.
Need some help building your site? Let’s talk!
Learn more about our web development services!
Major Elements of WordPress
WordPress uses HTML and CSS, as well as Javascript (JS) and PHP. Like Webflow, you can build a WordPress.com website without knowing how to code.
However, if you want to incorporate JS or CSS into your site, or if you want to create your own WordPress plugins and themes, you’ll need some coding skills.
Again, you can build a site on WordPress.com if you don’t have any coding knowledge. But, you’ll have limited customization options, and your site may not look as professional as you’d like.
Who Typically Uses WordPress?
Sometimes it seems as if everyone uses WordPress. Business websites, e-commerce stores, social networks, blogs … WordPress can be used to create and host any type of site.
From small businesses to major corporations, teenage bloggers to professional designers, WordPress is the most-preferred and most-used CMS out there.
Even Microsoft uses it! Need we say more?
Where WordPress Wins
Although WordPress.org isn’t the easiest CMS to use, it’s by far the most powerful.
WordPress has over 5,000 free themes and over 50,000 free plugins at your fingertips. You can change how your website looks and how it functions with tens of thousands of open-source plugins and themes.
Here are just some of the ways that WordPress wins:
1. Search Engine Optimization
WordPress is designed to help you take your SEO efforts to the next level. It has a customizable URL structure, image compression plugins, and schema markup integrations.
Webflow lacks in this area, though it does offer a way to use a structured data markup tool.
Looking to improve your site’s SEO ranking? Intergrowth’s content marketing services could help!
2. E-Commerce Tools
In the WordPress vs. Webflow debate, WordPress wins for e-commerce, at least for now.
Why?
Because its WooCommerce plugin allows for easy integration with Stripe, Square, and a variety of other payment solutions. This is enormously helpful if you run an online store.
3. Third-Party Integrations
The WordPress plugin library offers hundreds of thousands of integration solutions built and supported by the WordPress community.
4. Custom Enterprise Solutions
WordPress offers Zapier integrations for Hubspot and Salesforce, making it easy to empower sales teams. It also offers a customizable database for permissioned users.
5. Support and Development
Developers, agencies, and writers have used this platform for years, so there’s a lot of development and system support available.
No matter what you want to use WordPress for, there’s a video tutorial out there that can teach you how to do it.
And because most agencies use it (or at least know how to use it), you’ll have no problem finding someone to upgrade your site if you ever want professional help.
Where WordPress Loses
Just like Webflow (and every other content management system), WordPress has its cons.
If you’re seeking reasons to look elsewhere, here are a few:
1. Challenging Design Iterations
Designing, developing, and pushing new templates live is not a quick process with WordPress. Not only does it take longer, but it also costs more than doing so with Webflow.
2. End-Client Design Challenges
If you don’t want your client to have to wrangle code or pay for small changes, you’ll need to build a WordPress site that your client can edit on their own. This means you’ll have to make sure that there are editable fields for text and images in the backend.
3. Performance Issues
WordPress is easy to use because it comes with pre-built themes. Yet many of those themes have excess code, which often causes sites to load slower.
If you prefer the ease of using a pre-built theme, this is a pro. But if you want your site to load as fast as possible, it’s a con.
WordPress vs. Webflow: Which One Should You Choose?
Webflow or WordPress … which one is best? It all depends on the site you want and how you prefer to design and develop that site.
Webflow is ideal for creative agencies looking to create quick concept mockups (live sites) for their clients. It’s great for web designers and developers looking to expand their service offerings. It’s also a strong option for startups that want to create rapid prototypes and concepts for the market.
WordPress, on the other hand, is preferred by digital agencies that design and develop websites for clients. It’s also best for large publications that rely on custom functionalities and need a variety of optimizations and integrations.
Here’s The Bottom Line
With so many people already using it, WordPress will likely reign supreme, at least for the foreseeable future. But Webflow is definitely making some headway — enough so that people are buzzing about it.
It will probably take some time, but Webflow is making new advancements in end-client capabilities. The more agencies and freelancers that use it and the more advancements they make, the easier it will be to encourage clients to use Webflow as a WordPress alternative.
Webflow gets high marks as the new standard in frontend development. But right now, it has its limitations. At the moment, its e-commerce and internal CMS capabilities are enough to get your website off the ground, but Webflow will need to integrate a more robust plugin ecosystem to really compete with WordPress.
As with any new product, there is a learning curve, so users will need to learn Webflow’s Designer tool and be able to coach their clients on how to use it. Speed is in Webflow’s favor, but with limited plugins, it probably won’t be able to steal much of WordPress’s market share.
Our suggestion? Until Webflow offers a more extensive CMS, stick with WordPress. Or, use Webflow as a frontend website builder, then convert it to WordPress or the CMS of your choice.
SCALE YOUR ORGANIC TRAFFIC
Subscribe to our monthly newsletter